
How to Create Triangles with Tailwind CSS (4 Examples) KindaCode
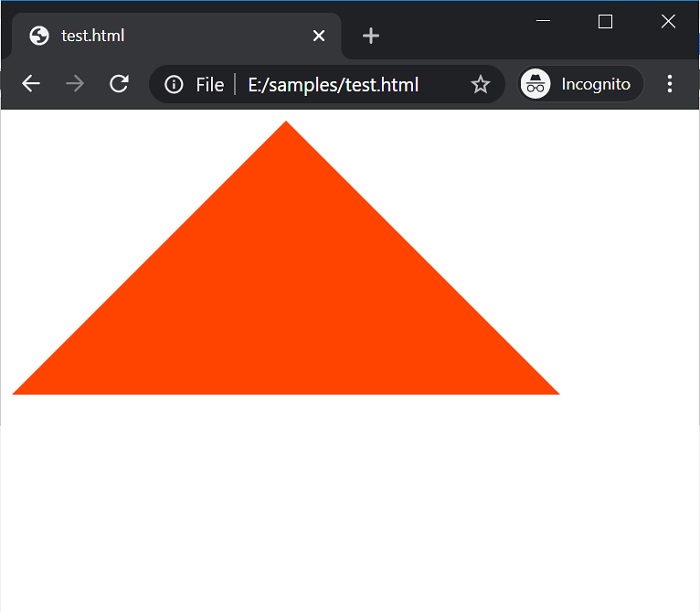
keep the colour of the top border and make other transparent. .triangle-bottom{ width:0px; height:0px; border:10px solid; border-top-color: red; border-left-color: transparent; border-right-color: transparent; border-bottom-color: transparent; }
Increase the size of the triangle.
Css triangle with border Shape web zone YouTube
30+ CSS Triangles. April 19, 2023. Triangles are not just basic geometric shapes; in the world of web design, they can be powerful tools for creating eye-catching layouts, innovative navigation menus, and engaging user interfaces. If you're on the hunt for inspiration and ready-to-use code snippets, our latest collection, "CSS Triangles", has.

Simple CSS Triangle Shape with Borders CSS CodeLab
- GeeksforGeeks How to Create Triangle in CSS ? Read Courses In this article, we are going to learn how to use CSS properties to create a triangular shape. Normally there is no direct technique to create a triangle using CSS. Approach: To create the triangle, in the HTML part we have to just add a single div for each triangle.

Html And CSS Triangle DIV Shape CSS Quick Tips And Tricks CSS Quick Shape Design YouTube
Using HTML, CSS creates a triangular shape with pure CSS. Use three borders to create a triangle shape. All borders should have the same border-width (20px). The opposite side of where the triangle points towards (i.e. top if the triangle points downwards) should have the desired border-color.

How to Create a Triangle Using CSS clippath
These CSS triangles can be used for creating all sorts of cool effects. 1. CSS Penrose Triangle Need to figure out gradient borders. Author: startinmerc (startinmerc) Links: Source Code / Demo Created on: February 12, 2019 Made with: HTML, CSS Tags: cpc-triangle, codepenchallenge 2. CSS Triangle / Equilateral Triangle

How to make Triangle using css YouTube
And the CSS: .triangle { border-left: 20px solid cyan; border-right: 20px solid red; border-bottom: 20px solid green; border-top: 20px solid blue; display: inline-block; } which will render like this: This is because the borders of an HTML element form an angle where they join.
CSS Shapes Triangle
with clip-path: polygon () with transform: rotate () and overflow: hidden. with glyphs like . I'd say that the way I've typically done triangles the most over the years is with the border trick, but I think my favorite way now is using clip-path. Code like this is fairly clear, understandable, and maintainable to me: clip-path: polygon (50%.

Creating Triangle Shapes With CSS
Start with the free Agency Accelerator today. CSS is capable of making all sorts of shapes. Squares and rectangles are easy, as they are the natural shapes of the web. Add a width and height and you have the exact size rectangle you need.

How to Create a Triangle Using CSS clippath
In this tutorial we are discussing about drawing another CSS Shapes - Triangle. Triangles also can be used as arrow as per your requirements. You can find the formula to create an equal sided triangle at the end of article. You can visit other parts of tutorial here: CSS Shapes - Circle.

Drawing Triangles with CSS UnusedCSS
Do you believe it'd be possible to implement that to a complete triangle shape , rather than a box with a triangle pointer? i.e. (The original Triangle; as illustrated above).arrow-right {width: 0; height: 0; border-top: 60px solid transparent; border-bottom: 60px solid transparent; border-left: 60px solid green;} Very curious to how this.

CSS Tutorial 20 CSS Triangles
A CSS triangle generator is a free online tool that allows you to create triangles and other arrow-like shapes using CSS. With CSS, you can create various shapes and designs without the need for image files or complex graphics software. Triangles are a common shape used for creating arrows, tooltips, or decorative elements in web design.

23+ CSS Triangle Examples with Source Code OnAirCode
See the Pen Animation to Explain CSS Triangles by Chris Coyier (@chriscoyier) on CodePen. The root of the trick is that borders on elements meet each other at angles. So if one is transparent and the other isn't, it appears as if the whole shape is a triangle.

5 Ways To Create A Triangle With CSS Coding Dude
* *:before *:after box-sizing border-box html font-size 16px h1 text-align center font-weight normal font-size 1.5em margin 0.5em ul,li display block list-style none padding 0 margin 0 #show:checked~#triangle transition 0.3s border-color hsl(160, 0%, 20%) hsl(150, 0%, 10%) !important filter none &:hover padding 10px background hsl(160, 0%, 40%) .tri margin 20px #triangle //transition border.

How to create and use CSS triangle?
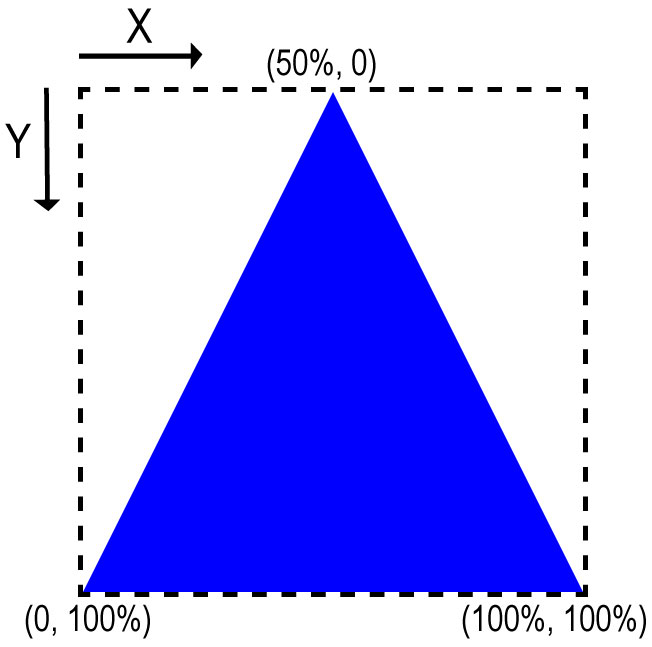
The common ways to create triangles in HTML and CSS are: Using CSS borders. width: 0; height: 0; border-left: 10px solid transparent; border-right: 10px solid transparent; border-bottom: 20px solid red; Using CSS clip-path. width: 100px; height: 100px; clip-path: polygon (50% 0%, 0% 100%, 100% 100%); Using images. 

23+ CSS Triangle Examples with Source Code OnAirCode
Creating shapes with CSS is usually a combination of using width, height, top, right, left, border, bottom, transform and pseudo-elements like :before and :after. We also have more modern CSS properties to create shapes with like shape-outside and clip-path. I'll write about them below also. CSS Shapes - The basic way

Creating Triangle Shapes With CSS
How do CSS triangles work? There're plenty of different CSS shapes over at CSS Tricks - Shapes of CSS and I'm particularly puzzled with a triangle: #triangle-up { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; }